画像の挿入方法
基本操作
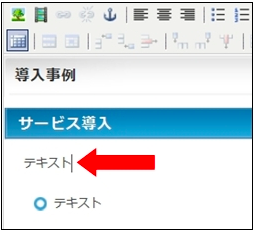
- 画像を挿入したい位置にカーソルを置きます。

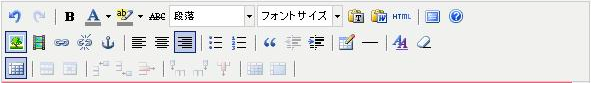
- 画像の挿入/編集
 ボタンを押すと、画像の挿入/編集画面が開きます。
ボタンを押すと、画像の挿入/編集画面が開きます。
※ポップアップブロックのエラーが出た場合は「ポップアップブロック解除方法」を参照。

- 「画像URL」の右に
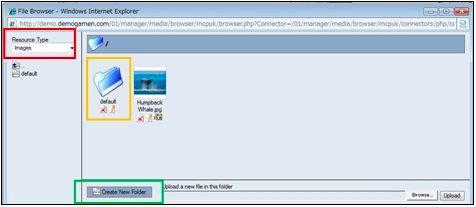
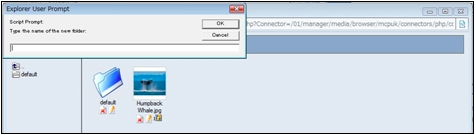
 あるをクリックすると「File Browser」ウィンドウがが表示されます。
あるをクリックすると「File Browser」ウィンドウがが表示されます。 - 左上の「Resource Type」(赤枠)から画像をアップロードするフォルダを選択します。
※images/defaultフォルダ(橙枠)には入れないでください- フォルダを作成する場合は、下の[Create New Folder](緑枠)をクリックして下さい

 フォルダ作成
フォルダ作成 
- フォルダを作成する場合は、下の[Create New Folder](緑枠)をクリックして下さい
- 画面下の[Upload a new file in this folder]の右隣の[Browse…]ボタンをクリックし、アップロードしたいファイルを選択し、[Upload] ボタンをクリックして画像をアップロードします。
※注意:画像のファイル名は、小文字半角英数字のみ(日本語のファイル名は表示されません) - アップロードした画像を選択すると画像の挿入/編集画面に画像を挿入できます。
- alt属性:画像をポイントした時に表示される説明文を記載します。
- title属性:画像のタイトルです。 ※記載しなくても画像を挿入できます
- プレビュー:画像URLを指定すると画像がプレビューされます。
- 挿入ボタンをクリックすると画像が挿入されます。

オプション(上級者向け)

↑オプションを設定する場合は、画像を選択した状態で画像の挿入/編集![]() アイコンをクリックします。
アイコンをクリックします。

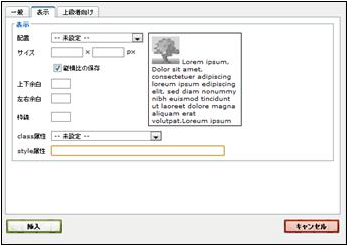
【表示タブ】
-
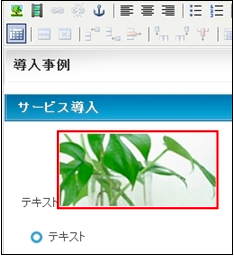
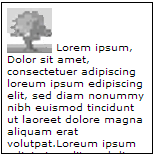
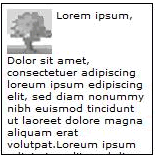
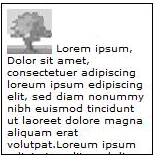
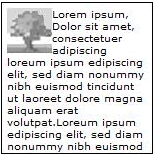
配置
配置を指定します。(画像の右寄せ左寄せ等)
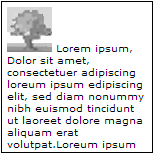
※下部にある、left とrightがおすすめです。- Baseline: ベースラインを揃えます。

- Middle: 中央揃えにします。

- Top: 上端揃えにします。

- Bottom: 下端揃えにします。

- Text Top: テキストの上端に揃えます。

- Text bottom: テキストの下端に揃えます。

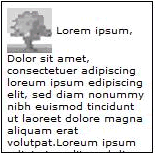
- Left: 左揃えにします。

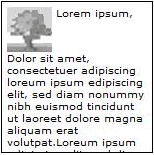
- Right: 右揃えにします。

- Baseline: ベースラインを揃えます。
- サイズ
縦×横px(ピクセル)で指定して下さい。縦横比を保存する場合は「縦横比の保存」にチェックを入れます。 - 上下余白
数値を記載します。 - 左右余白
数値を記載します。 - 枠線
数値を記載します。 - class属性
クラスに使用したい属性を選び、指定します。 - style属性
使用したいスタイルを記載します。 - 挿入
挿入ボタンをクリックして画像を挿入します。