リンクを挿入する
基本的なリンクの挿入
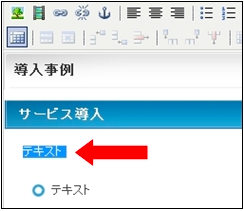
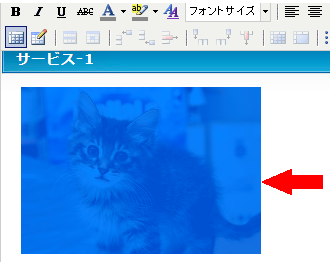
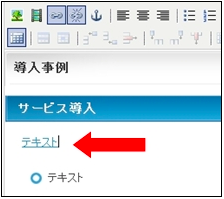
- リンクを挿入したい対象の文字列、または画像をドラッグ(ボタンを押したままマウスを移動させること)し、対象を選択(青色反転)します。
- 文字列

- 画像

- 文字列
- リンクの挿入/編集
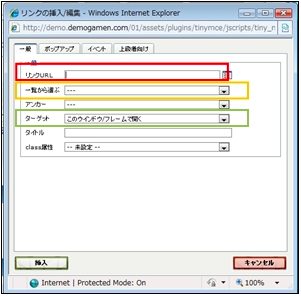
 ボタンを押すと、「リンクの挿入/編集」画面が開きます。
ボタンを押すと、「リンクの挿入/編集」画面が開きます。
※ポップアップのブロックのエラーが出た場合については「ポップアップブロック解除方法」を参照して下さい。

- リンクするURLを指定します。
- リンクURL(赤枠)
外部リンク等のhttp://から始まるURLはここに記載します。 - 一覧から選ぶ(橙枠)
作成した他のページにリンクする場合、「一覧から選ぶ」にて、プルダウンからリンク先を選びます。 - ターゲット(緑枠)
特に指定がない場合「このウィンドウ/フレームで開く」を選びます。
- リンクURL(赤枠)
- 挿入:[挿入]ボタンを押すとリンクが挿入されます。

ポップアップウィンドウ表示
- ポップアップで表示したいリソースを用意します。
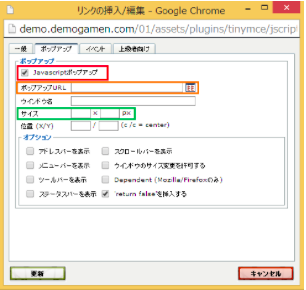
※画像だけのポップアップウィンドウを表示したい場合は画像をセンタリングするとレイアウトが綺麗に表示されます。 - 「リンクの挿入/編集」画面で「ポップアップ」タブを開きます。

- 各項目を設定します。
- Javascriptポップアップ(赤枠)
チェックを入れます。 - ポップアップURL(橙枠)
表示したいリソースのエイリアスを入力します。 - サイズ(緑枠)
ポップアップウィンドウの横サイズ×縦サイズを入力します。
※画像だけのポップアップウィンドウを表示する際は、画像サイズよりも大きい数値を指定すると画像がすべて表示されるようになります。
(オプションが何も設定されていない場合、画像サイズの横+約20px、縦+約70pxを指定すると画像がすべて表示されます。)
- オプション
動作は表示するブラウザに依存します。
- Javascriptポップアップ(赤枠)
※オプション(上級者向け)

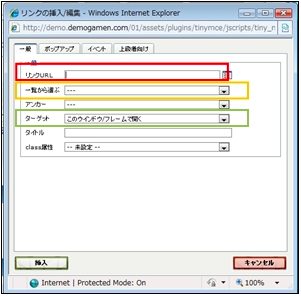
- タイトル
リンクのタイトルを記載します。 - ターゲット
リンクしたページをどのように表示させるかを指定します。
下記のような指定ができます。
- このウィンドウ/フレームで開く(指定なし)
- 新しいウィンドウで開く(_blank)
- 親ウィンドウ/親フレームで開く(_parent)
- トップのフレームで開く(_top)
リンクを解除するには
リンクの文字列をドラッグし、 をクリックすると解除できます。
をクリックすると解除できます。