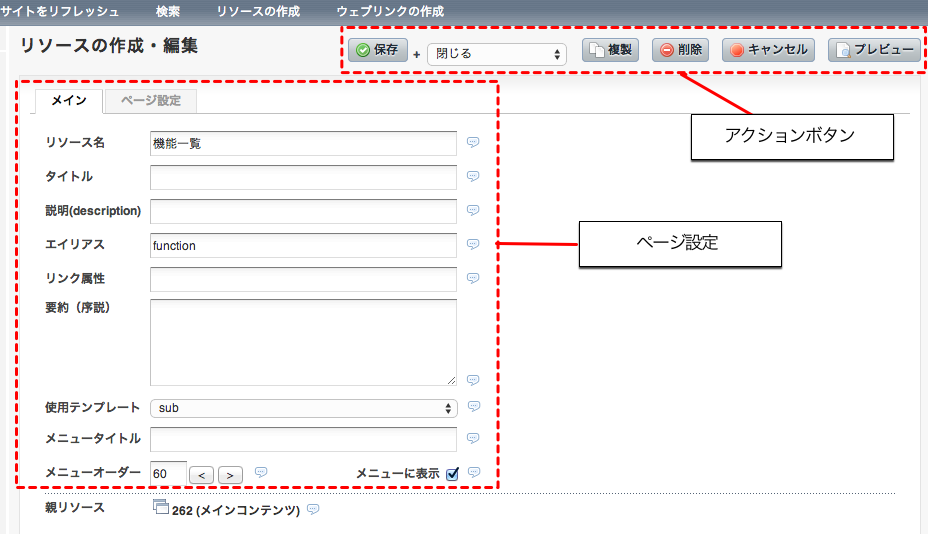
リソースの作成・編集画面の説明
「リソースの作成・編集」画面の各項目を説明します。


アクションボタン
- 保存

編集内容を確定。
※編集した内容を公開、プレビューに反映させたい場合は、「保存」ボタンにて確定する必要があります。 - 複製

リソースのコピーを作成したい場合に使用します。 - 削除

リソースを”削除”したい場合に使用します。
※この”削除”は「仮の」削除となっているため、削除したリソース(サイトツリー内で赤い打ち消し線で表示を右クリックし、「削除から復活」を選択すると元に戻すことができます。 - キャンセル

入力した内容すべてをキャンセル(内容を削除)したい時に使用します。 - プレビュー

リソースのページビューが見られます。
※編集後「保存」ボタンで確定してしないと、プレビューに反映されません。
ページ設定
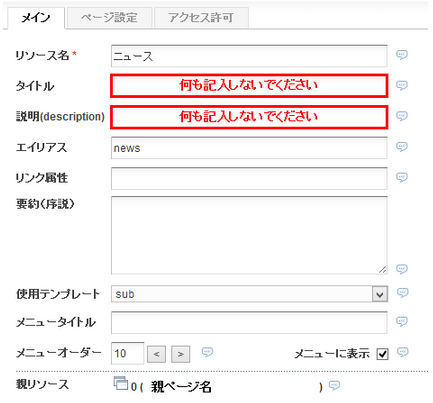
「メイン」タブ

- リソース名
ページのタイトルになります。メニューに表示されるタイトルになります。 - タイトル
ここには何も記入しないでください。 - エイリアス
エイリアスとは、http://www.abc.com/OOO.html のOOOの部分(リソースネーム)になります。
※OOOは、小文字半角英数字のみ使用できます。
※記入しない場合は自動で数字(リソースのID)が入ります。 - メニューオーダー
メニューオーダーでは、実際のサイトに表示されるメニューの順番を設定できます。
詳細は「リソースの並び替え」をご参照ください。 - メニューに表示
チェックをすると親リソースなら画面上部の大メニューに、子リソースなら親リソース配下のメニューとして表示されます。 - 親リソース
現在選択中のリソースの親となっているリソース(コンテナリソース)が表示されます。
親となるリソースを変更したい場合は、「リソースのフォルダ移動」をご覧ください。
「ページ設定」タブ
ここでは公開、公開日などの設定を行います。
- 公開ステータス
チェックがあり、上部「保存」ボタンで確定した場合ライブサイトへ公開されます。
まだ公開したくない場合は編集前にチェックを外しておいてください。
※ここにチェックが入ったまま編集していた場合も、「保存」ボタンをクリックした時点で公開されますのでご注意ください。
※「公開開始日時」「公開終了日時」が設定されていない場合は、コンテンツを「保存」した時点で、即時公開されます。 - 公開開始日時
公開予定日のスケジュール設定ができます。
設定項目: 年/月/日/時/分/秒まで。 (YYYY/mm/dd HH:MM:SS) - 公開終了日時
公開終了日のスケジュール設定ができます。
設定項目: 年/月/日/時/分/秒まで。 (YYYY/mm/dd HH:MM:SS)
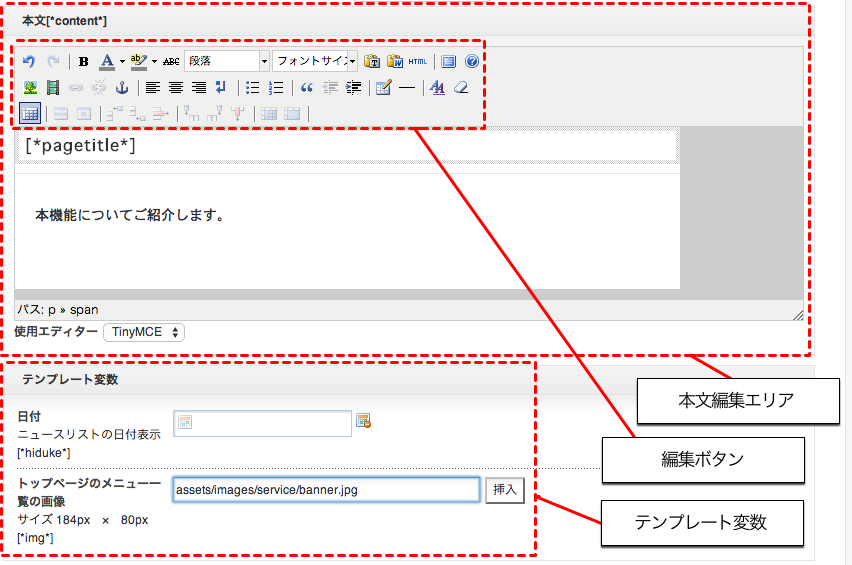
本文編集エリア
- 本文
本文の文言を作成します。 - 使用エディター
- TinyMCE: 出来上がりを目視しながら操作ができます。
- なし: HTMLソースでの編集ができます。
編集ボタン
操作を誤った場合は、左上の「元に戻す」アイコン(左に曲った矢印)をクリックして元に戻してからやり直すことができます。
| アイコン | ボタン名称 | 動作 |
|---|---|---|
 |
元に戻す | 操作を1つ前に戻す事が出来ます。 |
 |
やり直す | 「元に戻す」を取り消せます。 |
 |
太字 | 選択した文字を太字にします。 |
 |
文字色 | 選択した文字の色を変更します。 |
 |
背景色 | 選択した文字の背景色を変更します。 |
 |
打ち消し線 | 選択した文字に打ち消し線をひきます。 |
| フォーマット | 文字のスタイルを指定できます。 | |
| フォントサイズ | 文字サイズを変更します。 | |
 |
テキストとして貼り付け | 「書式」指定がないテキストを貼り付けます。 |
 |
Wordから貼り付け | 指定したワードの「書式」を保ったまま貼り付けます。 ※環境により機能しない場合もあります。 |
| HTMLソース編集 | HTMLソースエディタが開き、HTMLで編集ができます。 | |
 |
フルスクリーン | 編集画面を全画面表示に変更できます。最小化に戻す場合は再度ボタンをクリックします |
 |
画像の挿入/編集 | 画像を挿入します。 |
 |
埋め込みメディアの挿入/編集 | 動画のファイルを挿入します。 |
 |
リンクの挿入/編集 | 画像やテキストへのリンクの設定、また、ここからアップロードしたファイル(Excel・PDFファイルなど)の挿入・編集もできます。 |
 |
リンク解除 | リンクを解除します。 |
 |
アンカーの挿入/編集 | ページ内リンクを設定するための目印(アンカー)を作成・編集します。 |
 |
左揃え | テキストを左揃えにします。 |
 |
中央揃え | テキストを中央揃えにします。 |
 |
右揃え | テキストを右揃えにします。 |
 |
均等割付 | テキストを表示幅に合わせて均等に割り付けます。 |
 |
番号なしリスト | 複数行を選択後クリックすることで、アイコンのついた箇条書きになります。 |
 |
番号つきリスト | 複数行を選択後クリックすることで、番号付きの箇条書きになります。 |
 |
インデント解除 | インデントを解除します。 |
 |
インデント | インデントを設定します。 |
 |
表を挿入 | 表(テーブル)を挿入します。 |
 |
水平線 | 水平線を挿入します。 |
 |
CSS編集 | 様々なスタイルを指定できます。 |
 |
フォーマット解除 | 文字の装飾を解除します。 |
 |
ガイドラインと非表示項目の表示切替 | 罫線なしの表を作成した場合、破線で表を表示します。 |
 |
行のプロパティ | テーブルの行のプロパティを表示します。 |
 |
セルのプロパティ | テーブルのセルのプロパティを表示します。 |
 |
行を上に挿入 | テーブルに行を、現在カーソルがある行の上に挿入します。 |
 |
行を下に挿入 | テーブルに行を、現在カーソルがある行の下に挿入します。 |
 |
行を削除 | テーブルの行を削除します。 |
 |
列を左に挿入 | テーブルに列を、現在カーソルがある列の左に挿入します。 |
 |
列を右に挿入 | テーブルに列を、現在カーソルがある列の右に挿入します。 |
 |
列を削除 | テーブル列を、削除します。 |
 |
セルの結合を解除 | セルの結合を解除します。 |
 |
セルを結合 | セルを結合します。 |
テンプレート変数
- 日付
ドキュメントの作成日時を設定できます。
ニュースや事例のドキュメントなどでWeb上で日付が表示する設定の場合に使用できます。 - トップページのメニュー一覧の画像
トップページなどにサムネイル付きのメニューが設定されている場合は、
該当ページとなるリソースの「トップページのメニュー一覧の画像」に画像を指定することでトップページに表示されます。